4.7 KiB
| title | description | published | date | tags | editor | dateCreated |
|---|---|---|---|---|---|---|
| Website | Unsere Website | 1 | 2025-02-15T19:29:54.945Z | markdown | 2025-02-15T19:07:04.634Z |
Unter flipdot.org findet ihr unsere Website. Dort könnt ihr nicht nur generelle Informationen zum Verein finden, sondern auch unsere Blogposts.
Technisches
Die Website hosten wir auf GitLab pages. Das Repo zur Website findet ihr demnach auf GitLab.com. Sie wird mit Hilfe des static page generators Zola erstellt. Damit man auch einfach per WYSIWYG Editor die Website bearbeiten kann, haben wir auch noch Decap CMS eingebunden.
Blogpost erstellen
Da wir unsere Website auf GitLab.com hosten, brauchst du dort einen Account um einen Blogpost erstellen zu können. Dein Account braucht auch Zugriffsrechte auf dem Repository. Um diese zu erhalten sprich einfach ein anderes Member an, welches schon Zugriff hat(Elouin z.B.).
Decap CMS
Das Decap CMS findest du unter flipdot.org/admin. Um dort hin zu kommen kannst du auch auf den Login Button unten auf der Website klicken. Als erstes musst du dich mit deinem GitLab.com account einloggen und dann Decap Zugriffsrechte gewähren.
Im Webinterface angekommen, kannst du dann oben rechts auf "Schnell-Erstellung" und dann auf "Blogpost" klicken.
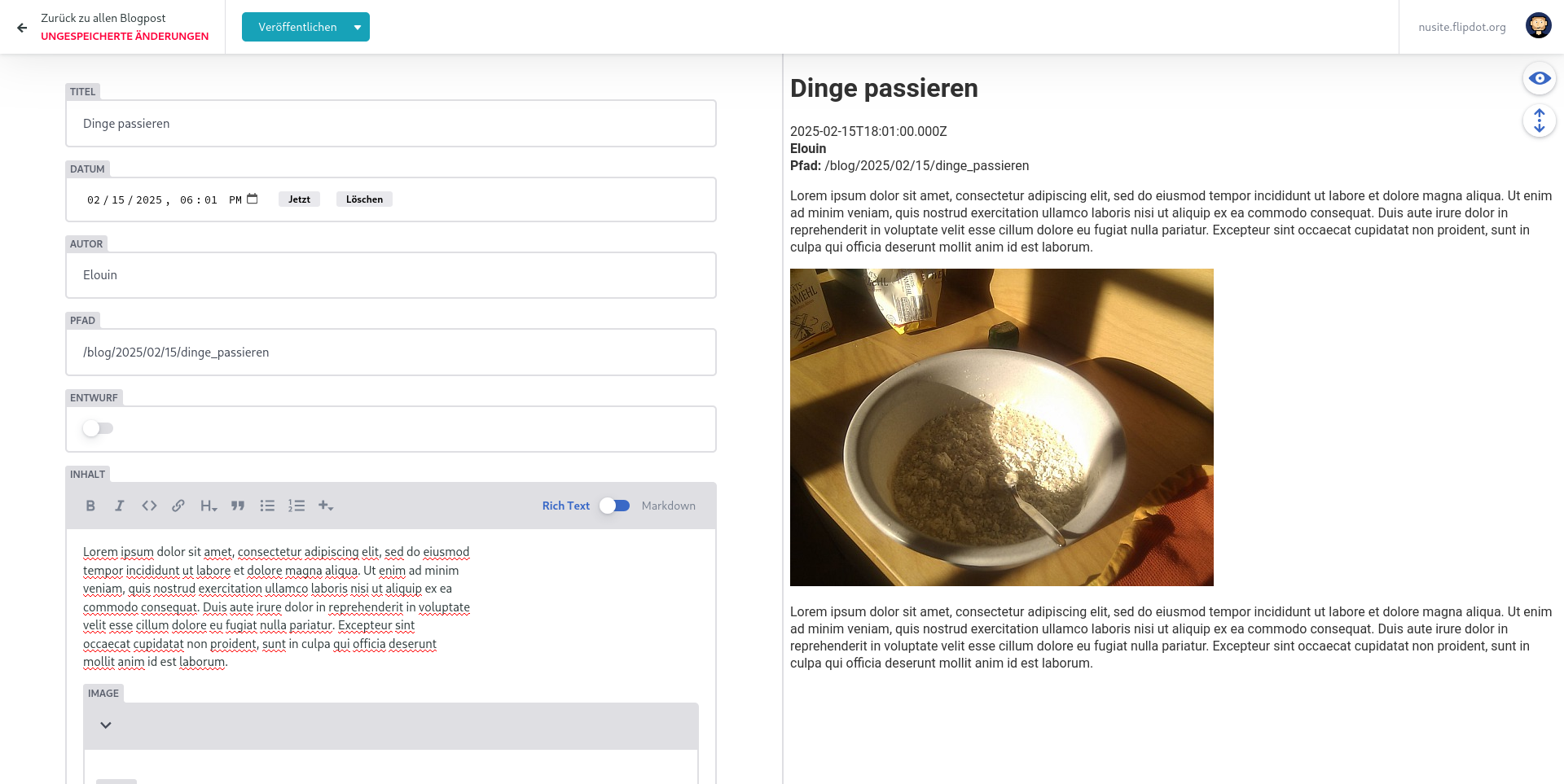
Nun siehst du den Editor zum erstellen eines Blogposts. In der Standardansicht hast du links den Bereich zum editieren und rechts eine Vorschau. Auf der linken Seite sind folgende Felder ausfülbar:
- Titel Der Titel deines Blogposts
- Datum Das Datum an welchem der Blogposts veröffentlicht werden soll
- Autor Dein Name
- Pfad
Der Pfad unter dem der Blogpost erreichbar sein soll(am besten
/blog/<Jahr>/<Monat>/<Tag>/<titel_ohne_leerzeichen>) - Entwurf Wenn gesetzt wird der Artikel nicht direkt veröffentlicht
- Inhalt Der Inhalt deines Blogposts
Hier ein Beispiel:
Wenn du zufrieden bist mit deinem Post kannst du oben auf "Veröffentlichen" klicken.
Bilder einfügen
Klicke im Rich Text Editor auf das +v und dann auf Image.
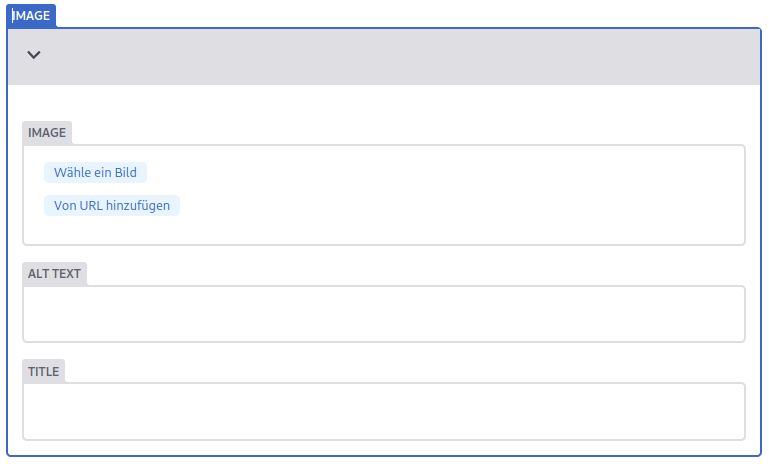
An der Stelle, wo im Editor der Cursor war erscheint nun ein Block mit dem Title Image.
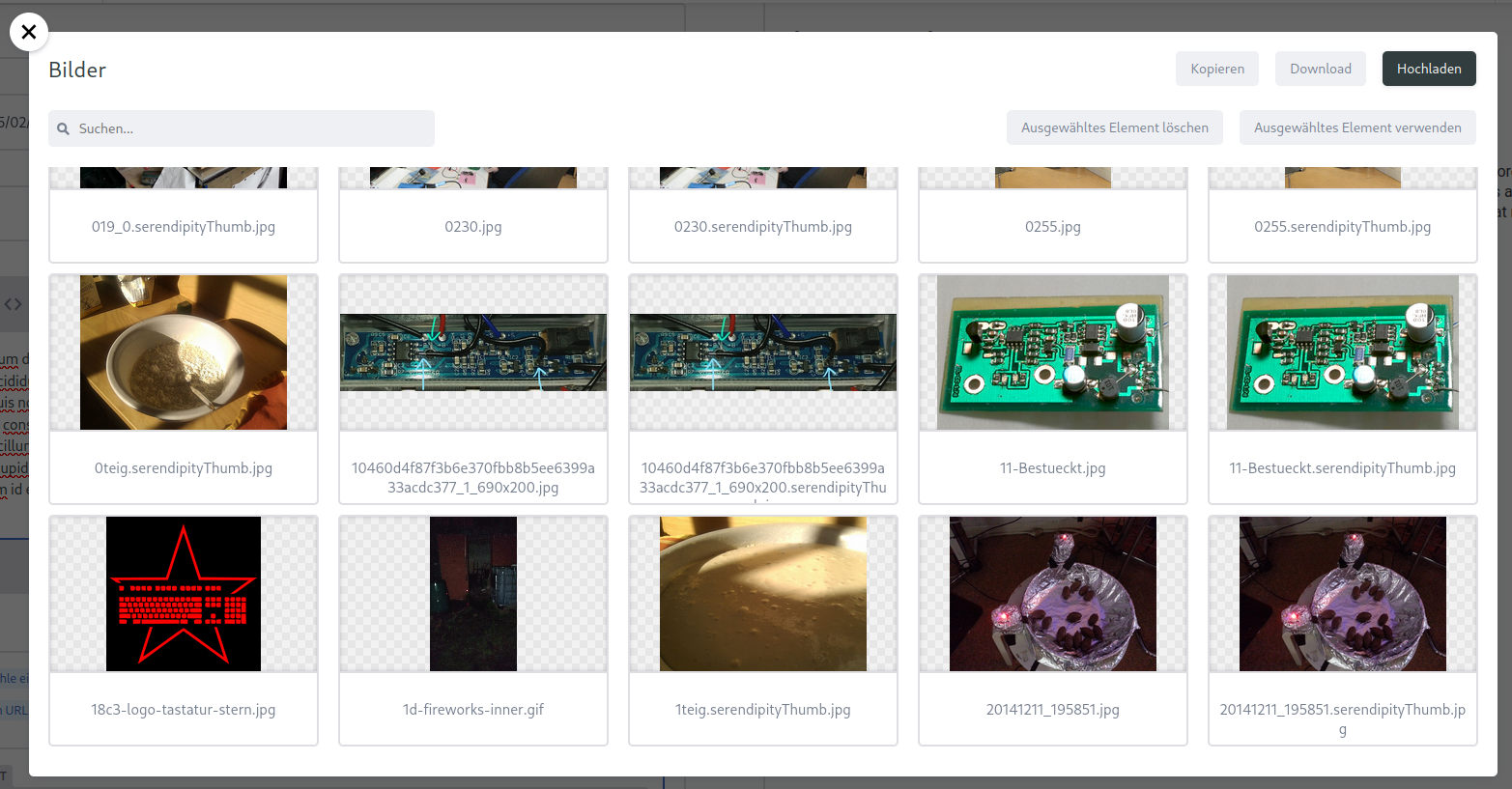
Dort kannst du entweder ein Bild per URL hinzufügen oder aus den verfügbaren Bildern wählen. Wenn du auf Waehle ein Bild klickst, öffnet sich ein Dialog. In diesem kannst du aus den vorhandenen Bilder wählen oder selbst eines hochladen.
Um ein Bild hochzuladen, klicke auf "Hochladen" und wähle ein Bild aus. Dieses erscheint dann in der Auswahl und kann eingesetzt werden.
Lokal mit Editor
Zuerst clone das git Repository der Website.
git clone git@gitlab.com:flipdot/nusite.git
Im checkout findest du dann die Blogposts im Ordner "content/blog". Erstelle dort eine neue Datei. Benne sie am besten wie folgt: YYYY-MM-DD-titel-ohne-leerzeichen.md, also zum Beispiel 2024-03-04-hackerein-am-nachmittag.md.
Die Blogposts an sich sind einfach in Markdown geschrieben. Um Zola noch ein paar Infos mit zu geben muss am Anfang allerdings eine Front Matter eingefügt werden. Diese muss mindestens folgende Felder haben:
- title Der Titel deines Blogposts
- date Das Datum an welchem der Blogposts veröffentlicht werden soll
- author Dein Name
- path
Der Pfad unter dem der Blogpost erreichbar sein soll(am besten
/blog/<Jahr>/<Monat>/<Tag>/<titel_ohne_leerzeichen>) - draft Wenn gesetzt wird der Artikel nicht direkt veröffentlicht
Also zum Beispiel:
+++
title = "Hackerein am Nachmittag"
date = 2024-03-04T12:30:00.000Z
author = "elouin"
path = "/blog/2024/03/04/hackerein-am-nachmittag"
draft = false
+++
Diese muss am Anfang der Datei eingefügt sein. Danach kannst du dann den Inhalt deines Blogposts schreiben. Wenn du sehen möchtest wie dein Post auf der Seite aussieht kannst du dir den lokalen Stand mit dem Befehl zola serve kompilieren und serven lassen.
Bist du mit deinem Post zufrieden, musst du nur noch deine Änderungen pushen. Auf dem main Branch läuft ein CI Job, welche dann die Änderungen baut und released.